Stylelint
エラーを回避し、規約を強制するための強力な CSS リンターです。
機能
強力な理由は
- 最新の CSS 構文と機能に対応した 100 以上の組み込みルール を備えています
- プラグイン をサポートしているので、独自のルールを作成できます
- 可能な場合は問題を自動的に 修正 します
- 作成または拡張できる 共有可能な設定 をサポートしています
- ニーズに合わせて カスタマイズ できます
- 15,000 件のユニットテスト によって堅牢性を確保しています
- Google や GitHub など、世界中の企業から信頼 されています
さらに、以下の拡張が可能です
- HTML、Markdown、CSS-in-JS テンプレートリテラルから 埋め込みスタイルを抽出 する
- SCSS、Sass、Less、SugarSS などの CSS に似た言語を解析 する
どのように役立つか
例えば、エラーを回避 するのに役立ちます
- 無効なもの、例えば、不正なグリッドエリア
- 問題のある有効なもの、例えば、重複したセレクター
- 不明なもの、例えば、スペルミスのあるプロパティ名
また、規約を強制 することもできます。例えば、
- 特定の単位などを 禁止 する
- カスタムプロパティなどの 命名パターンを強制 する
- ID セレクターの数などに 制限を設定 する
- 最新のカラー関数などの 表記法を指定 する
Stylelint と併せて、Prettier のようなプリティプリンターを使用することをお勧めします。リンターとプリティプリンターは、一貫性がありエラーのないコードを書くのに役立つ補完的なツールです。
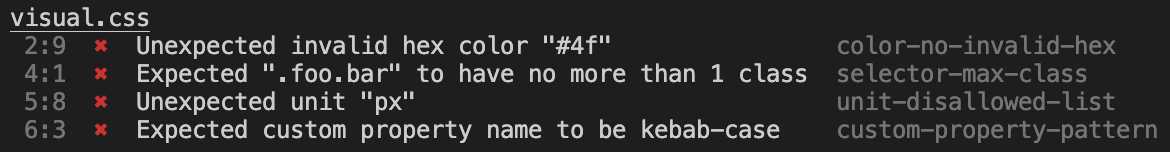
出力例

ガイド
- ユーザーガイド
- 開発者ガイド
- 移行ガイド
- メンテナーガイド
- 概要
貢献者
Stylelint はボランティアによって維持されています。これらすべての素晴らしい人々からのコードの貢献がなければ、Stylelint は存在しません。 貢献者になる。
スポンサー
すべてのスポンサーに感謝します! スポンサーになる。
支援者
すべての支援者に感謝します! 支援者になる。


